文件上传
本节主要介绍关于文件上传的相关中间件,主要有官方介绍的两个
connect-multiparty与connect-busboy
connect-multiparty
主要负责解析
content-type=multipart/form-data的请求,并且将对应的数据存储在req.body以及req.files属性中, 其底层依赖于[multiparty](https://github.com/pillarjs/multiparty),在使用这个库connect-multiparty的时候, 传递的options参数,都来自于mutiparty的参数,而且就连这个库的维护者都提出一个问题存在于当前库中:所创建的临时 文件永远不会消失,这将徒增服务器的资源使用情况!!
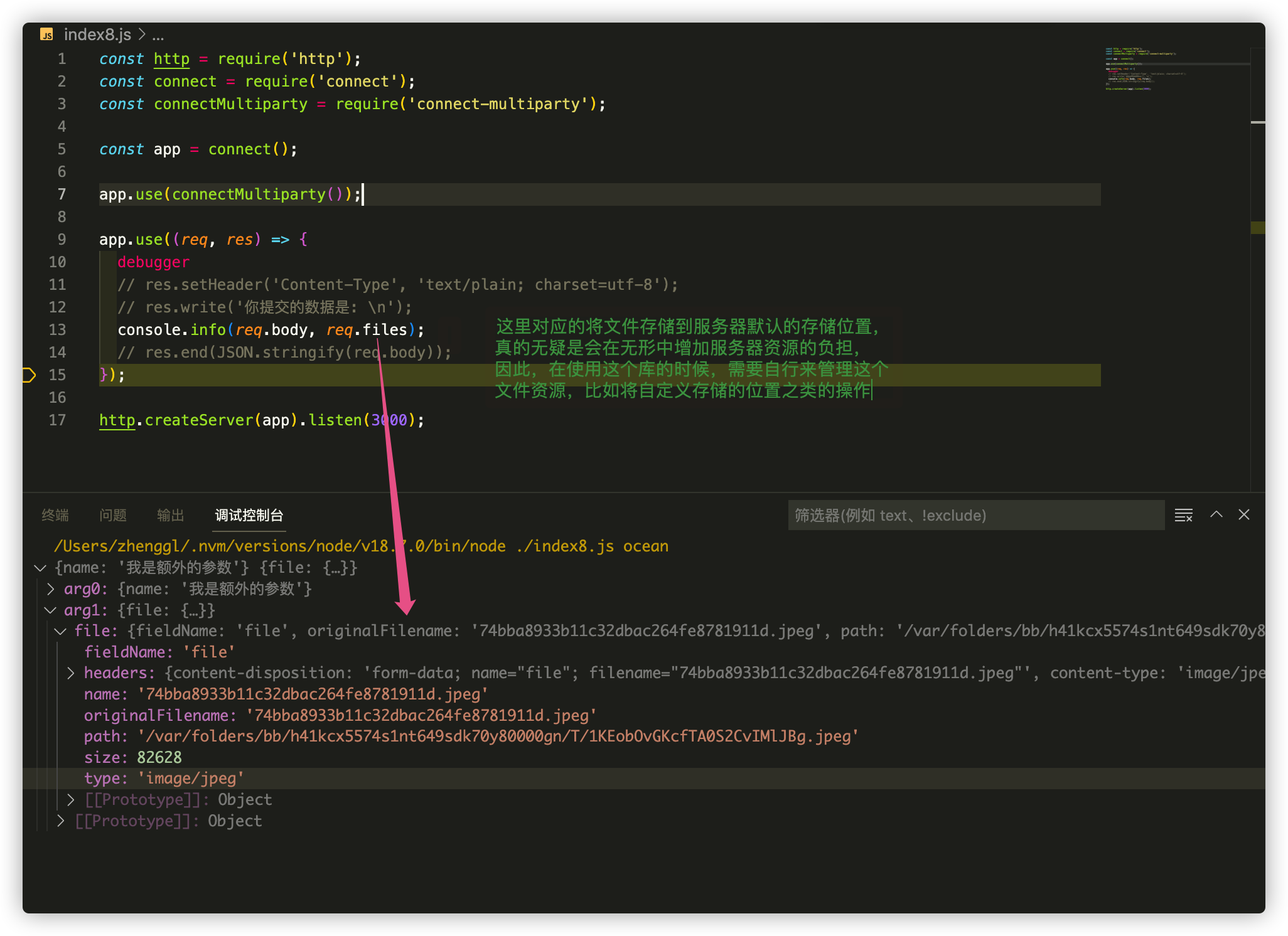
const http = require('http');
const connect = require('connect');
const connectMultiparty = require('connect-multiparty');
const app = connect();
app.use(connectMultiparty());
app.use((req, res) => {
console.info(req.body, req.files);
});
http.createServer(app).listen(3000);

multiparty
要使用
connect-multiparty,关键在于multiparty库的使用!介绍关于
multiparty的options的参数说明
| 参数 | 默认值 | 描述 |
|---|---|---|
| encoding | utf-8 | 设置编码 |
| maxFieldsSize | 2mb | 限制传递的参数大小 |
| maxFields | 1000 | 限制传递的参数数量 |
| maxFilesSize | infinity | 限制文件的最大大小,仅当设置了autoFiles=true时设置有效,否则采用默认的无限大 |
| autoFields | false | 允许file事件,禁用part事件,当添加了file监听器时自动设置为true |
| autoFiles | false | 允许file事件,禁用part事件,当添加了file监听器时自动设置为true |
| uploadDir | os.tmpdir() |
定义文件存储路径,只有在autoFiles=true时设置有效 |
 针对
针对  的文件存储到系统默认的地方去的情况,调整文件的存储位置,将文件存储到本地服务器下
的文件存储到系统默认的地方去的情况,调整文件的存储位置,将文件存储到本地服务器下
app.use(connectMultiparty({
autoFiles: true,
uploadDir: __dirname
}));
connect-busboy
与
的
connect-multiparty库类似,不过它将对象抛出来,提供给调用方,调用方可以很方便地通过req.busboy对象, 来对提交的form信息进行操作,通过其提供的file以及field事件监听,可以很方便地的捕获到文件/字符串的获取,并根据自身的需求,来实现对文件存储,或者是对文件进一步操作(比如提交到另外一个地方,或者加密存储等等)
const http = require('http');
const connect = require('connect');
const connectBusBoy = require('connect-busboy');
const { randomFillSync } = require('crypto');
const os = require('os');
const path = require('path');
const fs = require('fs');
const app = connect();
app.use(connectBusBoy({ immediate: true }));
const random = (() => {
const buf = Buffer.alloc(16);
return () => randomFillSync(buf).toString('hex');
})();
let result = [];
app.use((req, res) => {
if (req.busboy) {
req.busboy.on('file', (name, file, info) => {
const saveTo = path.join(__dirname, `busboy-upload-${random()}.jpeg`);
file.pipe(fs.createWriteStream(saveTo));
result.push({filePath: saveTo});
});
req.busboy.on('field', (name, value, info) => {
result.push({[name]: value});
});
req.busboy.on('close', () => {
res.setHeader('Content-Type', 'text/html; charset=utf-8');
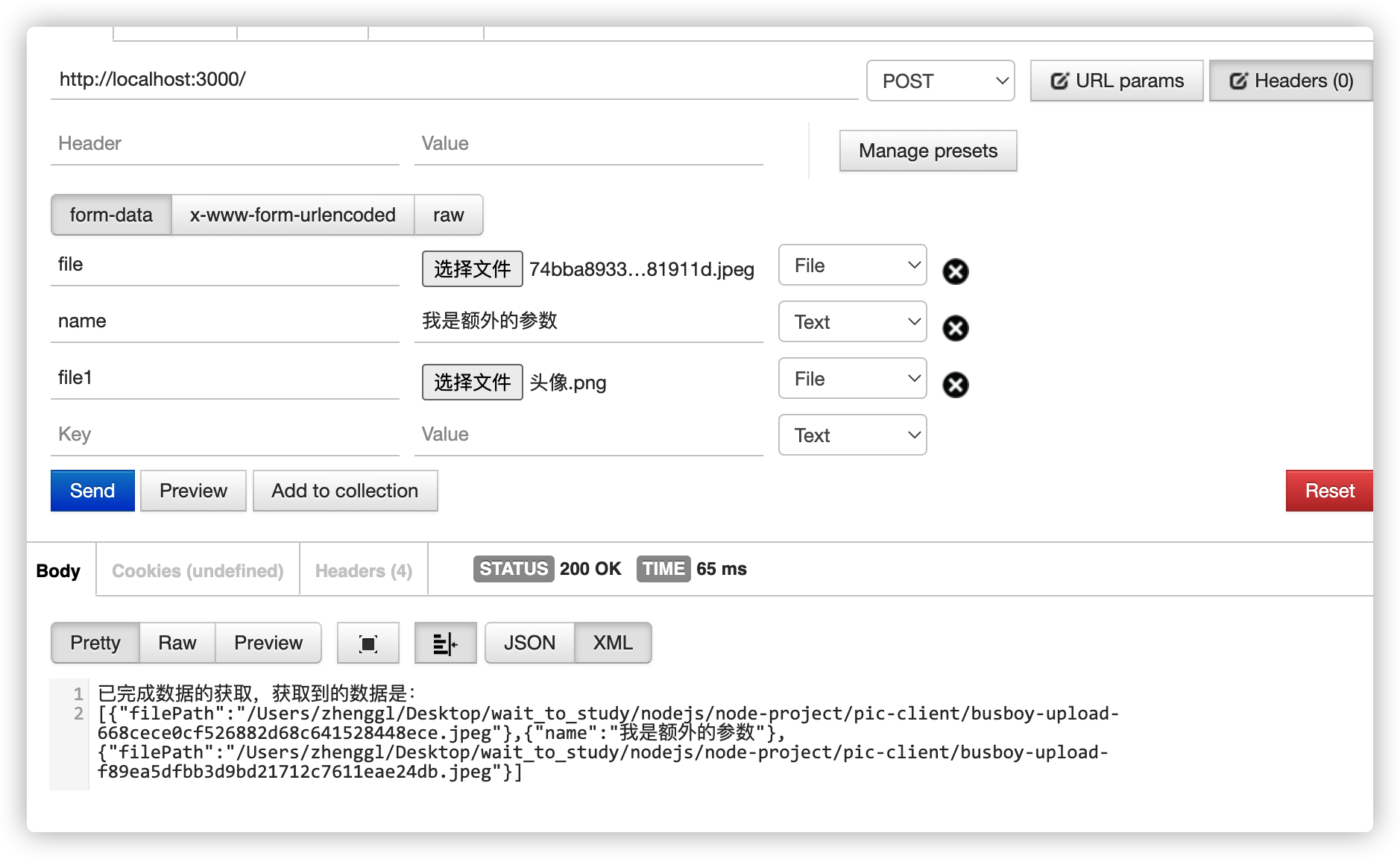
res.write('已完成数据的获取,获取到的数据是:\n');
res.end(JSON.stringify(result));
});
}
});
http.createServer(app).listen(3000);


connect-busboy比起这个connect-multipart多了一些灵活性,它将一对象给暴露出来给到调用方,使得调用方可以很
方便地对数据进行管控,而不是任由库去操作,简单来说,就是从form表单中拿出文件流以及字符串给调用方,调用方爱怎么用就怎么用!!